
WordPress 6.2 “Dolphin” is here. With this version, phase 2 of the integration of the block editor into the website design and development process is completed.
This version includes final improvements to the interface and tools in both the content block editor and the site design editor, making it even more convenient to work with them.
The block editor in WordPress is the content editor used to create and edit pages and posts on a website.
In WordPress 6.2, improvements to the block editor are focused on the interface and the panels for managing blocks and their content.
Here are some of the improvements to the editor interface in WordPress 6.2:
The icon for the document/block tools panel has been changed from a gear to a page with a sidebar.
![]()
This change brings clarity to the meaning and action of this button, as both buttons (this one and the one on the right with three vertical dots) indicate Settings. The former is for document/block settings and opens the right panel, while the latter is for editor settings and opens a menu of options.
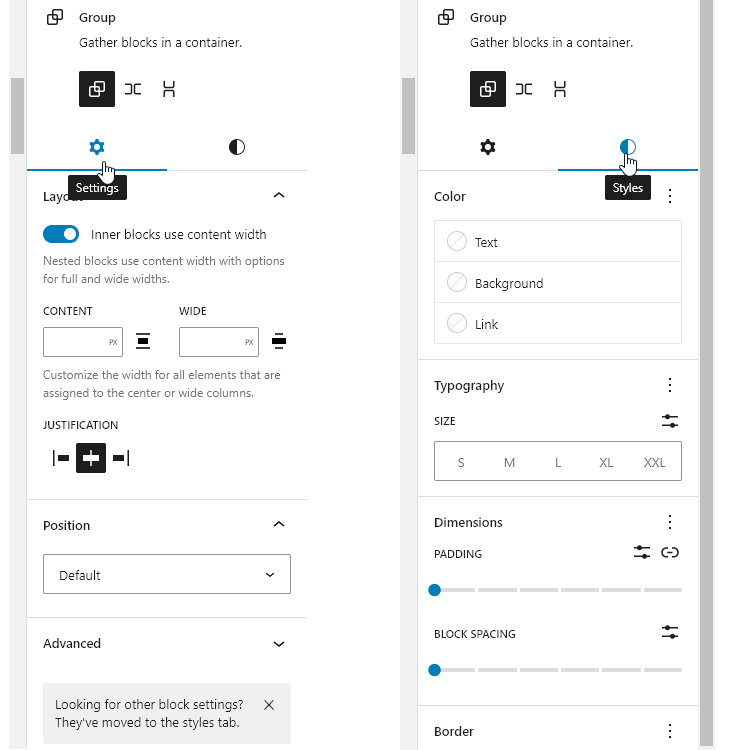
The document/block tools panel has options divided into tabs for Settings and Styles. Settings in the two tabs: Settings and Styles

These tabs appear for blocks that have options for settings, such as Group and Columns.
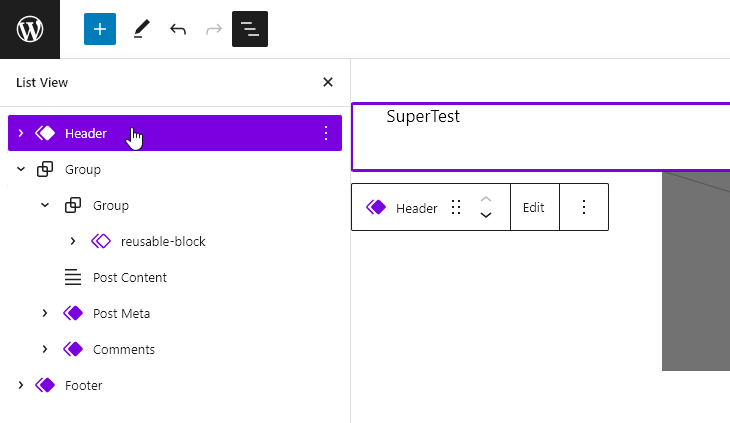
The Outline panel for the document has been added as an additional tab in the List View. View of the two tabs: List View and Outline
A new simplified writing mode has been added to the editor, where all panels are hidden.
It can be activated through the editor options – Distraction free, or with a keyboard shortcut Ctrl+Shift+.
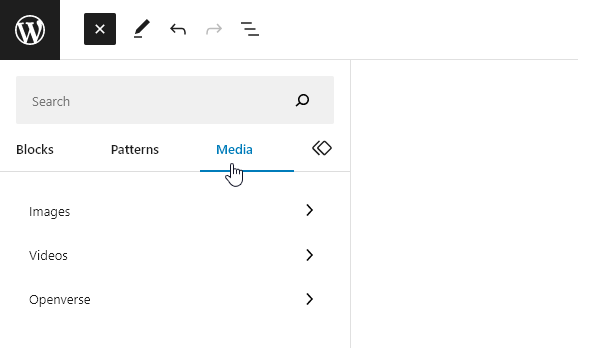
There is a new tab for Files (Media) – it displays the images, videos, and audios uploaded to the website.

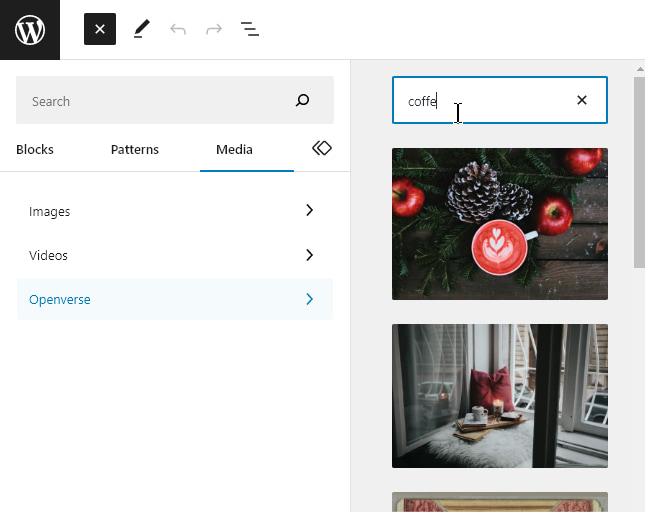
There is a new additional category for Openverse files – freely accessible images. The images are automatically downloaded from the Openverse server and saved to the website’s library.

Openverse is part of the WordPress project (wordpress.org). It is a directory of freely accessible (free) images and audio files.
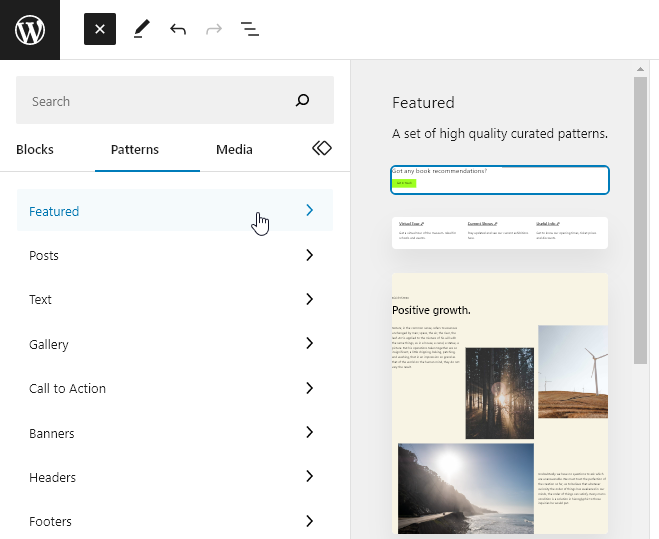
There are improvements in the arrangement of templates in the Templates tab, showing them in a list by category.

This is the editor that allows you to design the layout and personalize the style of the entire website.
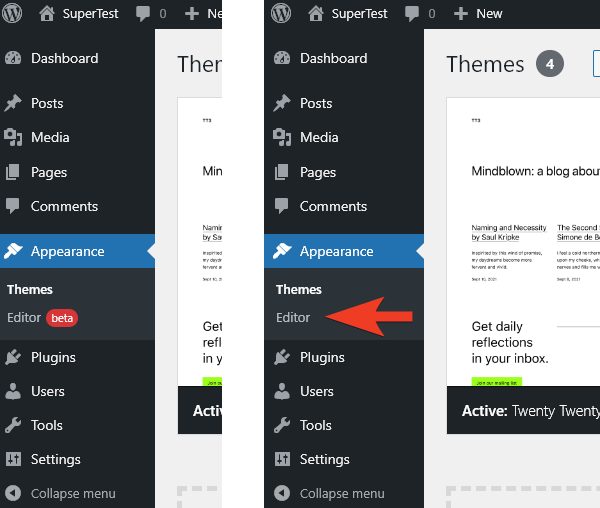
It is accessible through Appearance » Editor (only if a block theme is used).
Note: Block themes are different from classic themes and are available in WordPress from version 5.9.
The design editor is based on the block editor, with additional functionalities and specific blocks, templates, and page templates.
In WordPress 6.2, the site editor is now a stable version, and the Beta label has been removed from its button in the menu.

Version 6.2 of WordPress is the version that completes Phase 2 of the Gutenberg project’s development plan. With this, the site editor is finished and exits Beta status. The next stage will focus on collaboration in content creation.
Here are the stages of the Gutenberg project’s roadmap in summary:
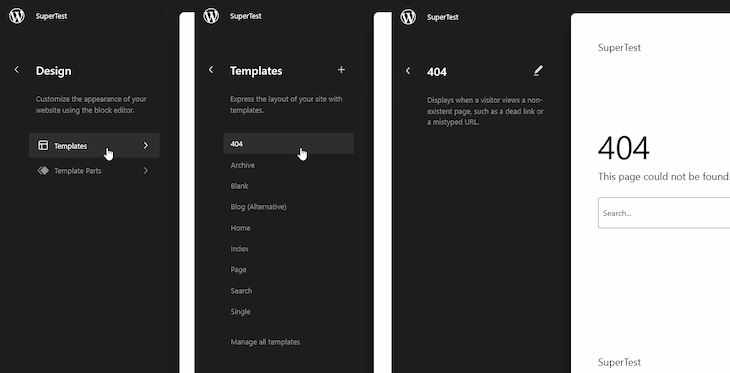
The main menu in the editor has improved navigation.

The template menu and the template parts menu now display categories of templates in a tree structure, making it much easier to reach a specific template and select it for editing.

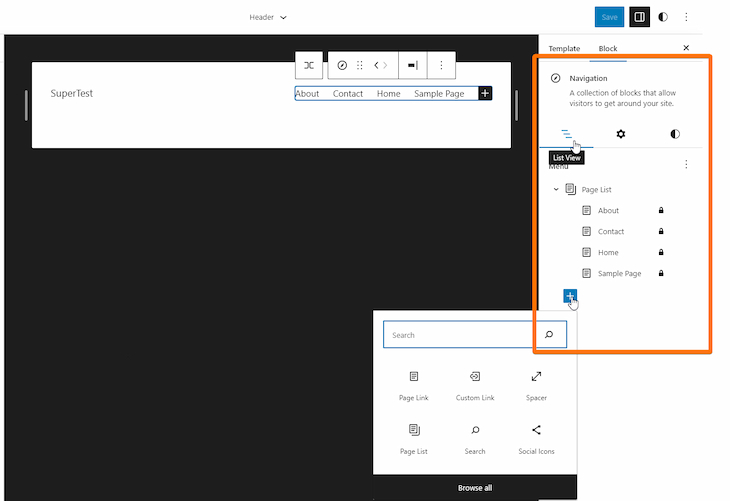
The design tools panel for the Navigation block now allows for easier management. Elements in the menu are displayed in a list in a separate List View tab in the side panel. From this tab, it is convenient to add new elements to the menu and create new menus.
The Style Book contains an overview of the global style of all blocks on the site. The button to open the book displays all blocks on the site on a single page, and their styles can be viewed and edited from there. Any changes made are global, and during editing, changes are visible in real-time.

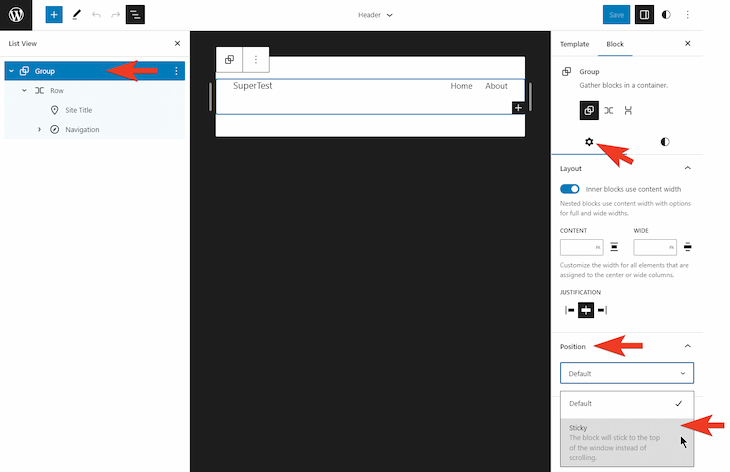
In the design settings for the Group block, there is a new option for positioning it – Sticky. When activated, the block sticks to the top of the screen when scrolling through the page. The block should be at the highest level (i.e., not nested in another block).

The View panel displays template and reusable blocks in purple, while standard blocks are displayed in blue.
WordPress 6.2 comes with many improvements for both the content and design editors:

Support and Maintenance

Web Design
I am all ears! Take 2 minutes from your busy schedule to fill up this form and let me know about your project requirement. I will get back to you in next 12 hours or less.
Contact Me